Website Footers: Best Design Practices & How to Apply Them To Your Website Design

A lot of businesses consider a website footer to simply be a “catch-all” space where items that wouldn’t fit within the main website design are placed. Often considered to have little relevance, not much thought, if any, is given to the importance of a website footer. The fact of the matter is, the website footer is actually pretty important. Website visitors use them at a relatively high rate to find the content and information they need easily and quickly.
A lot of importance has been placed around click through rates (CTR), and clients typically want to focus on the content at the top of the page. These clients often wonder if the website footer is really that important, and the short answer is YES. It has been proven that when optimized properly, website footers increase sales conversions by 23%, with an uptick of about 16% of revenue per website visitor. Users on mobile devices also gain the added bonus of being able to quickly scroll to the bottom of your website to easily find the information they need.
Why do you need to give careful consideration to your website footer? Put simply:
– It drives conversions.
– It drives purpose.
– It drives engagements.
How to Design a Great Website Footer
The sheer amount of elements that can be placed in the website footer is almost endless, but that doesn’t mean it’s always a good idea to put them there. Some may take away from the overall focus and goals of your site, and others just aren’t effective in that area.
At Aninink, we provide website design in charlotte nc and have worked with hundreds of clients across a multitude of industries, and over time have discovered the most common rules to produce an effective website footer design regardless of your business structure.
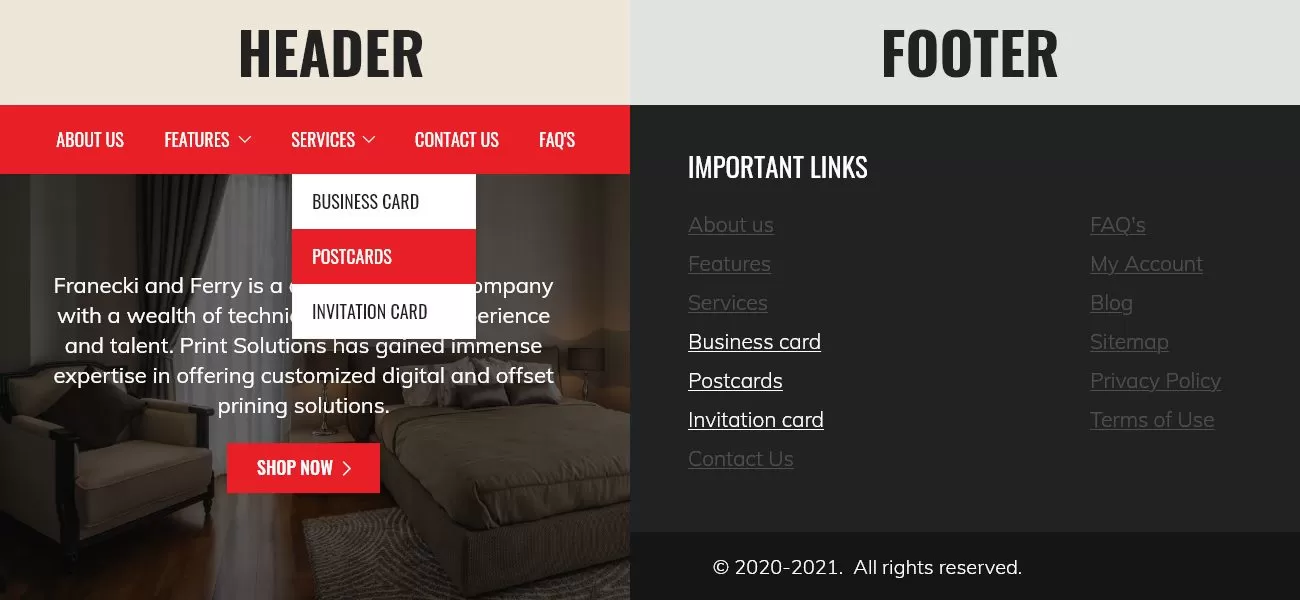
1. Don’t replicate your site header

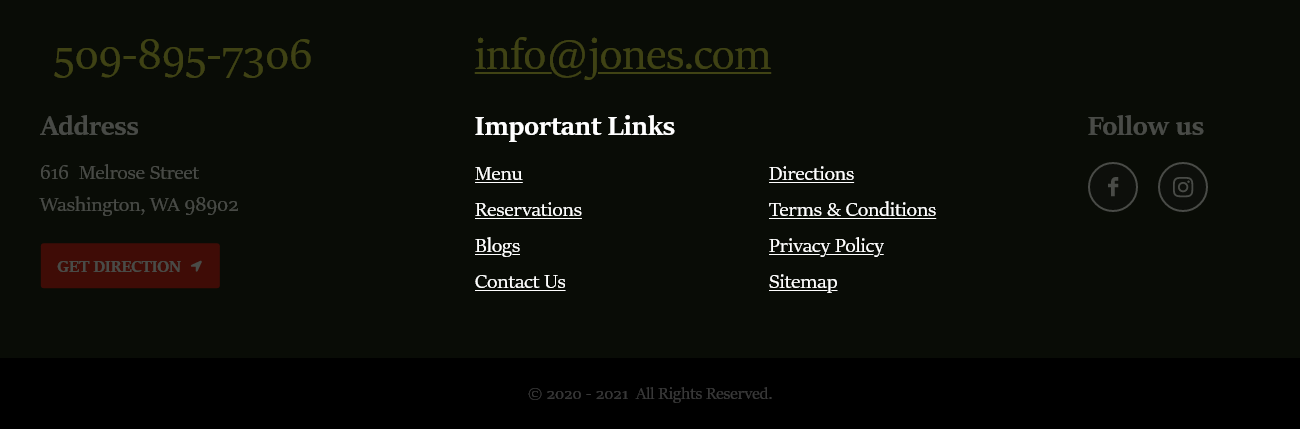
Businesses often treat their websites like a picture frame. The exact same information in the header is identical to the information in the footer. It may be easy, but it is not a good idea. The content in the footer should add value for the user by not repeating the same information found at the top of the website. You should instead focus on adding unique content to the footer. More and more websites are adding header navigation that “travels” with the user as they navigate your site. When content is identical, they see the exact same thing at the top as at the bottom, adding no value to your website whatsoever.
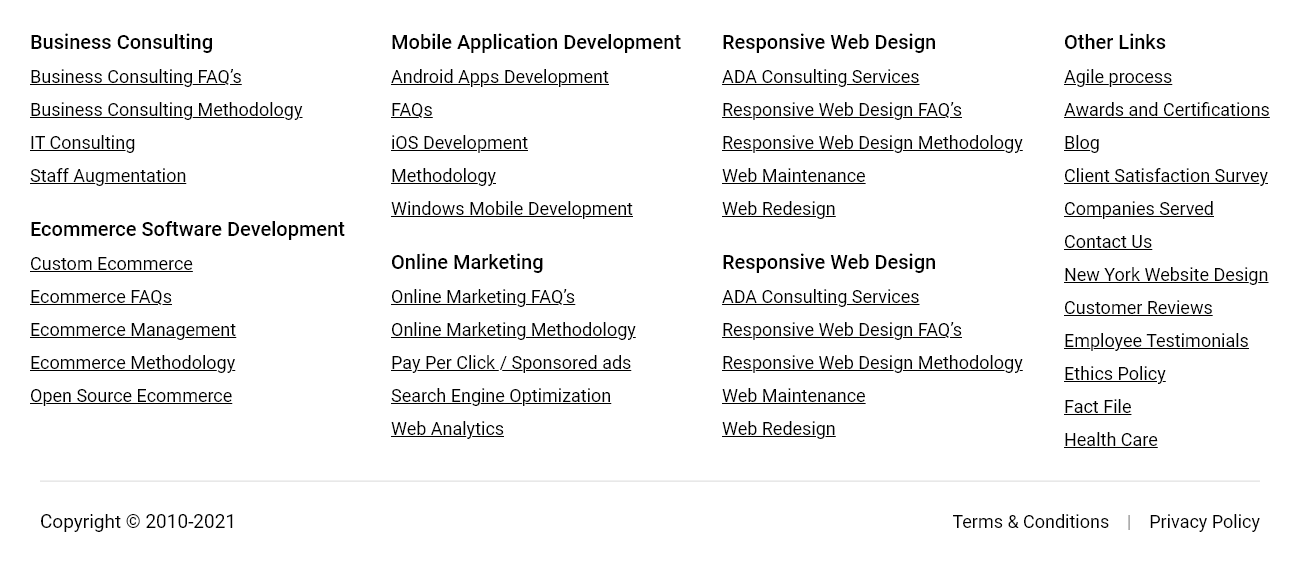
2. Don’t overstuff the footer content

A website footer provides a lot of space for information, even more so than the header and clearly more than you could add in a sidebar. While this extra space opens up a lot of room for additional content, the goal should be to fill it without overstuffing it. Just like every other website design element in your website, it’s all about finding balance. Give your footer content space to breathe by avoiding cramming too much information into a tight space.
3. Highlight key information

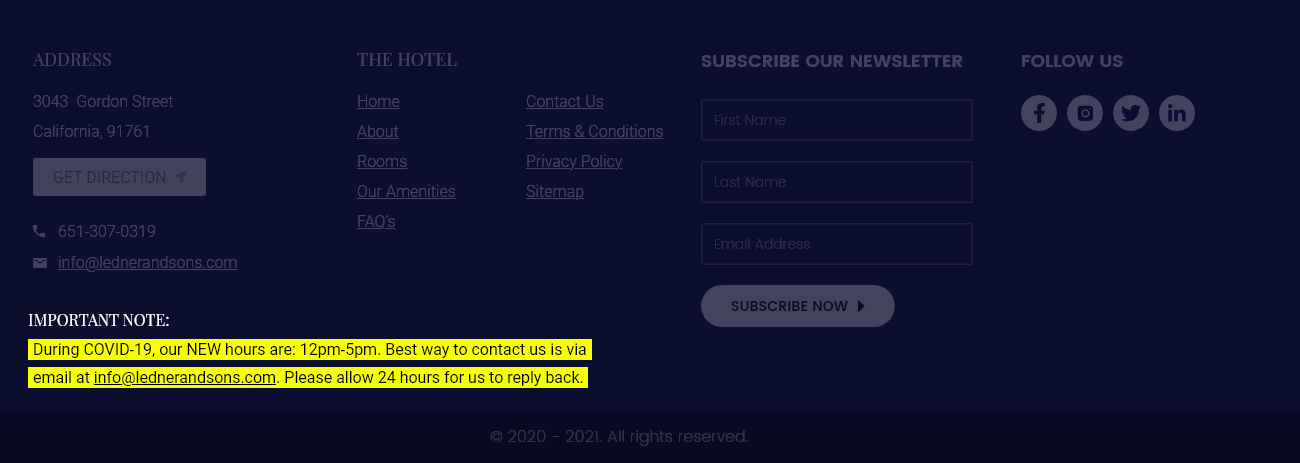
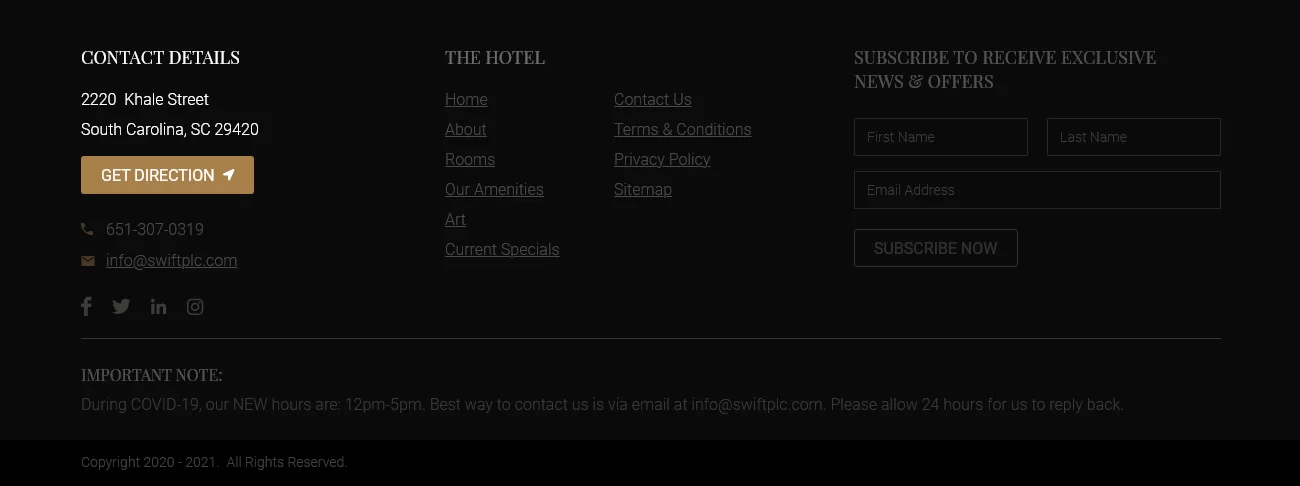
What type of information should you add to the website footer? Important company information that doesn’t fit into the header navigation needs to go here. This can be a number of things, like your contact info and physical business location. This is also a good place to link to your social media pages.
The website footer is the perfect place to link to important key resources, like an FAQ page, help guides, or troubleshooting for customers. The type of resources that you may want to add can vary across industries. For example, it is not only beneficial for a manufacturer to add their own OSHA compliances, but to link directly to general OSHA guidelines as well. You can also include links to a virtual tour, important resources gathered from other websites, or other general and informative industry resources.
If you have other key website pages that are a level or two below the top-level navigation, put them here. Take a look at the Amazon website as an example. They take advantage of the website footer to link to affiliate programs and careers pages that are not included in the main navigation of the website.
4. Assist your SEO efforts

Although Google prioritizes header and body content over content found in the footer, it’s important not to ignore the valuable possibilities here. Website links buried deeper within your site still deserve the same search engine optimization (SEO) efforts as your core pages to highlight important keywords. As a matter of fact, linking from front pages to deeper pages increases your SEO authority. Think of your footer as a way to assist with SEO.
5. Add additional calls to action

Consider this – what is the most important thing you want your website visitors to do while on your site? Is it to donate to your nonprofit, call your business, learn about your services, or some other action? The main calls to action belong in the site header. The website footer allows space for secondary calls to action like requesting a free demo, signing up for your newsletter, or perhaps joining an email list for product coupons. The biggest difference between the two is this – by the time your visitors have scrolled through your homepage, they already have gained some knowledge about your business. Calls to action in the footer are a great way to push conversions for site visitors.
6. Continue brand awareness efforts

The website footer may just be the perfect spot to add a secondary logo or brand to increase recognition and recall for your users. Think of the footer from a design perspective – can you use this area in a clever way to continue your branded website design theme? Do you have visual brand elements that appear in your social media feeds or print materials? These elements can be included here to strategically carry on the brand message.
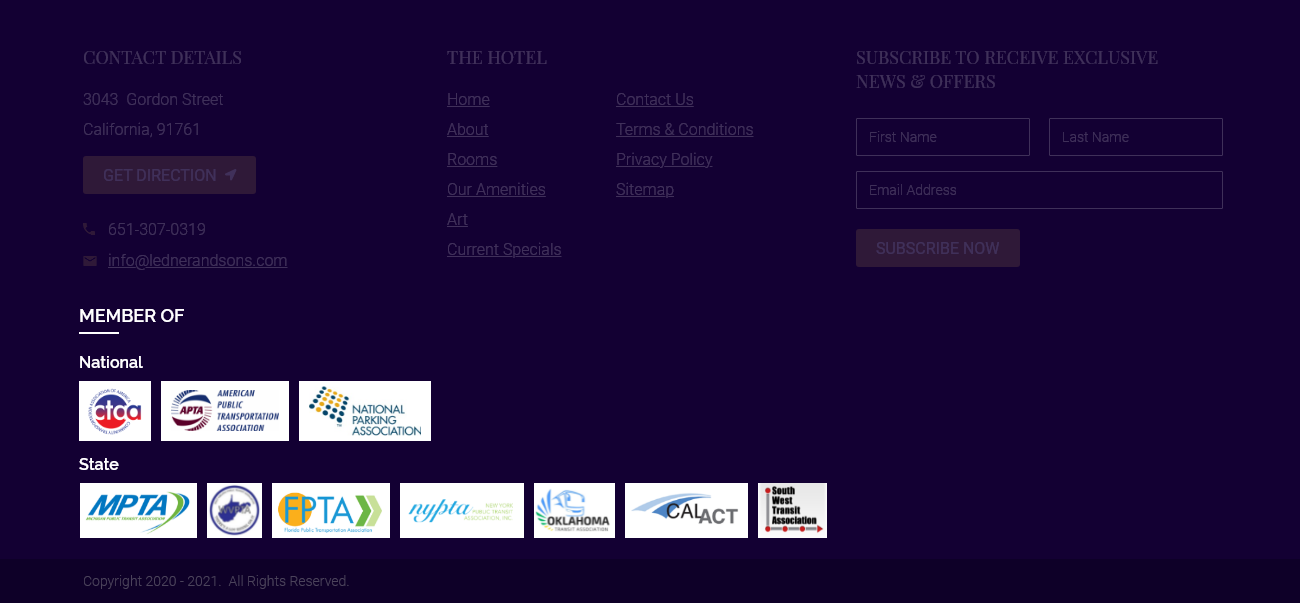
7. Build trust with your audience

Credibility is vital, especially for small and growing businesses. It’s important to prove to your audience why you can be trusted. The website footer is the perfect place to showcase awards received, highlight certifications and place security notices and trust logos. Establishing trust with your customers and clients is one of the most important factors for growing your business, and by adding these elements in the website footer, they will be seen on every page by your website visitors.
8. Add the legal stuff

There are legalities in owning a website that need to be addressed, and the website footer is the perfect place to do it. Things like your terms of service and privacy policy need to be shared with your audience, but the text can run quite long. Adding a link to these pages in the footer is the perfect way to do this. Noting ADA compliance is important to add here as well. Your specific industry may require additional national or state legal notices to be shared, so add a link to those pages in the footer for easy access to website visitors.
There’s a lot more to a website footer than just adding a few links and calling it a day. It really can’t be stressed enough how important your website footer is to ensure proper information transfer and a good user experience. Not only does it provide your site visitors with vital information, it drives brand conversions and equity in the process.
With more than 22 years in the Charlotte Web Design business, Animink is an award-winning web development team committed to providing exceptional online content and superior customer service.