What is Google’s New Mobile-Friendly Testing Tool all about?
Designers have a job on their hands as their newly designed websites must work correctly on the internet, mobile, smartphone and tablets. In fact, it has been researched that over 50% of website traffic comes from mobile devices. The number is expected to grow. People are on-the-go and want access to the Internet on their mobile devices. You will be asked: “Is your newly designed website mobile friendly?” If the answer is “no”, you would be losing out on ample web traffic.

What are the pitfalls of ignoring mobile?
- Where has all the mobile traffic gone? Elsewhere… if your site is not accessible as navigation isn’t designed for touchscreens, or content is hard to read.
- You can lose a potential harried customer who will immediately access your competitor’s website for the service he/she is searching. Keep your eyes open for a responsive website design company.
The Paradigm Shift
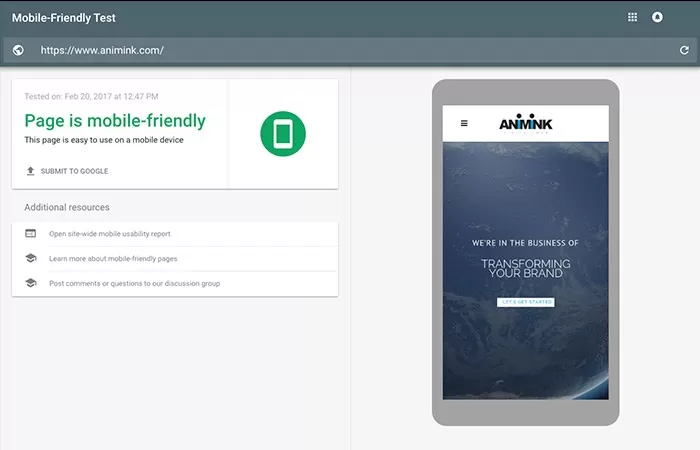
How does the mobile-friendly testing tool work?
- The tool tells you if your pages or site are mobile friendly or not with a pass or fail grade.
- It generates messages like, “Awesome! This page is mobile-friendly.” or “Not mobile-friendly.”
- In each output, the yes, you are mobile friendly or no you are not, Google may or may not give more or less advice depending on the site.
- For example, your site may receive a message: “Awesome! This page is mobile-friendly,” but it may also add that “this page uses 9 resources which are blocked by robots.txt. The results and screenshot may be incorrect.” It will also list out those resources it had issues with, so the webmaster can decide if it is something that needs addressing.
What are the features of the new mobile-friendly testing tool?
- It seems cleaner, spacious, and faster than the previous tool.
- It provides developers the room to continue to enhance its features. It is expected to replace the previous mobile-friendly test with time.
- The tool works well on smartphones, just in case one has to double-check something there.
A responsive web design service will use the new tool to qualify your site for Google’s new mobile-friendly labels or a potential mobile-friendly ranking boost.
Animink – more than just a web design company
Animink designs websites responsively to accommodate different types of devices, a range of resolutions, and even orientations (holding a device vertical or horizontal). Our company specialises in responsive web design that also converts visitors into customers. Though users may have different experiences on different device types, Animink designers ensure there’s a consistency of user experience across the devices. Your brand will be established across all devices. You will be perceived as a professional company in the online space, and attract inquiries and good leads.